
What is a Federated Graph
Simply put, federated graphs are the implementations of Apollo’s “One Graph” principle for modern-day application development stack. ie., we can have a single unified data graph operating at the product’s data layer. With that, it will be easier for a client to query a single graph and get all the data without having to query different graphs for different data portions.
However, this would be challenging if the entire schema should consist of the codebase of the entire team’s data graph logic. Instead, even though there is just one schema on the forefront, the graphs are “federated” across teams and each time has the right to code/maintain the individual schema according to their release cycles.

How it works
Taking an example of a Tweet/Post and a User service in an application - the main task is to split this monolithic application into 2 parts - Tweet Service and User Service.
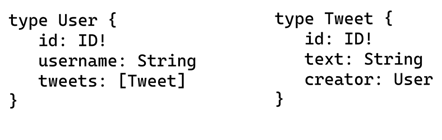
A normal person, who is not aware of Federated graphs would have the schema as follows -

How would a back-end dev resolve “tweets” in User? Write a join - to fetch tweets belonging to the user.
Now let’s say - you don’t have access to the tweets database?
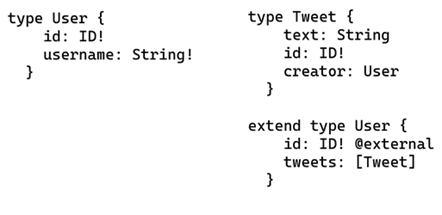
A Federation fixes all this - there should be a complete separation of concern when working in a product. You shouldn’t be writing join queries to fetch the required data, instead be asking the “Tweet” team to give you the data. And the federated schema looks like

Schema 1 - User – belongs to the User microservice. (let’s say its running on port 3001)
Schema 2 - Tweet - belongs to the Tweet microservice. (this one’s on port 3002)
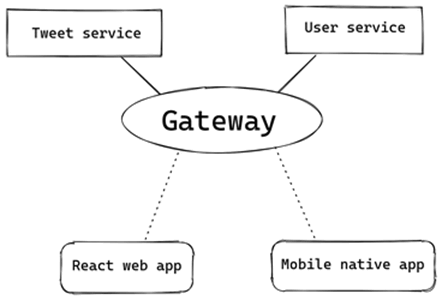
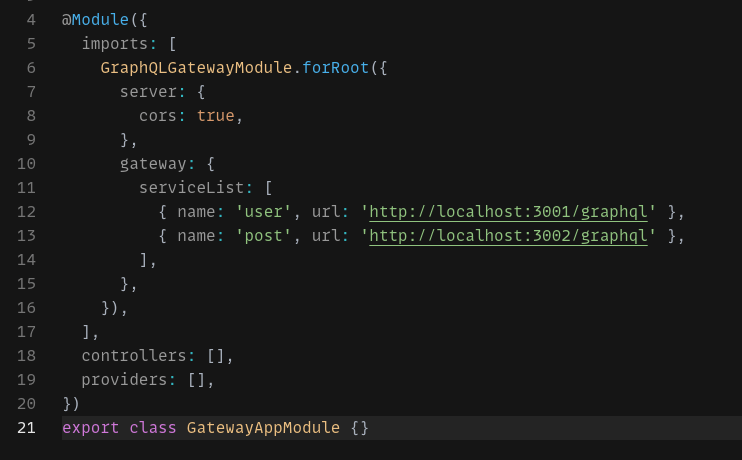
We now have the federated gateway (on port 3000) - that combines the sub-graphs (using the term sub-graphs henceforth) - and presents to you a single unified schema.

You can take a look at this demo implementation - to understand how things work - https://codesandbox.io/s/managed-federation-demo-3c9z4. Head over to the playground of the Gateway to visit the combined schema.
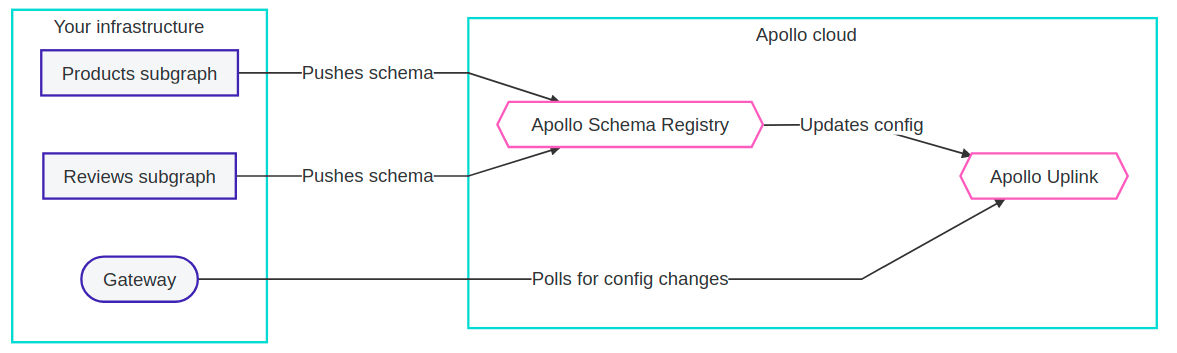
Managed federation
Okay, so now that you know what a Federated graph is - let’s bring back Apollo Federation - and its powerful “Managed Federation”.

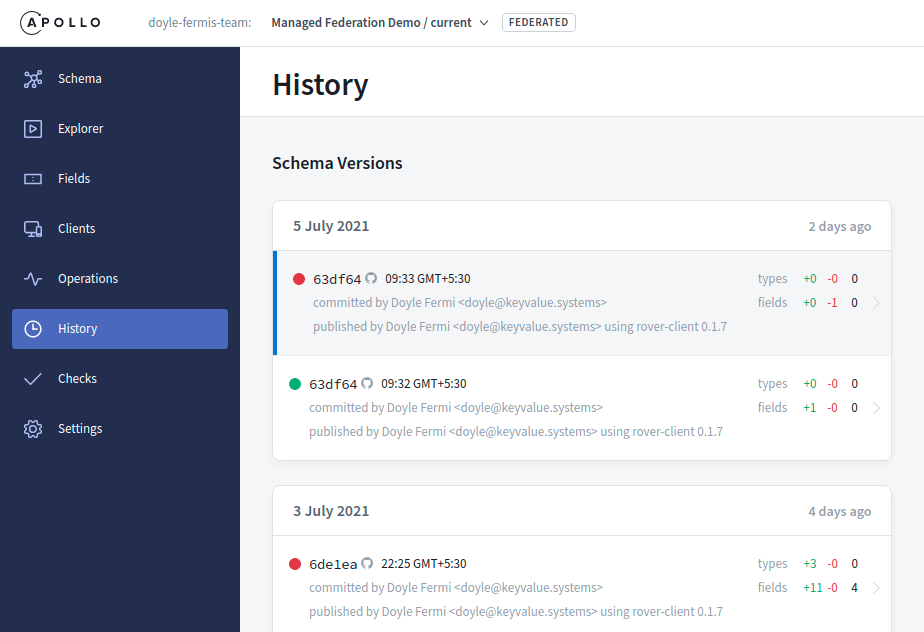
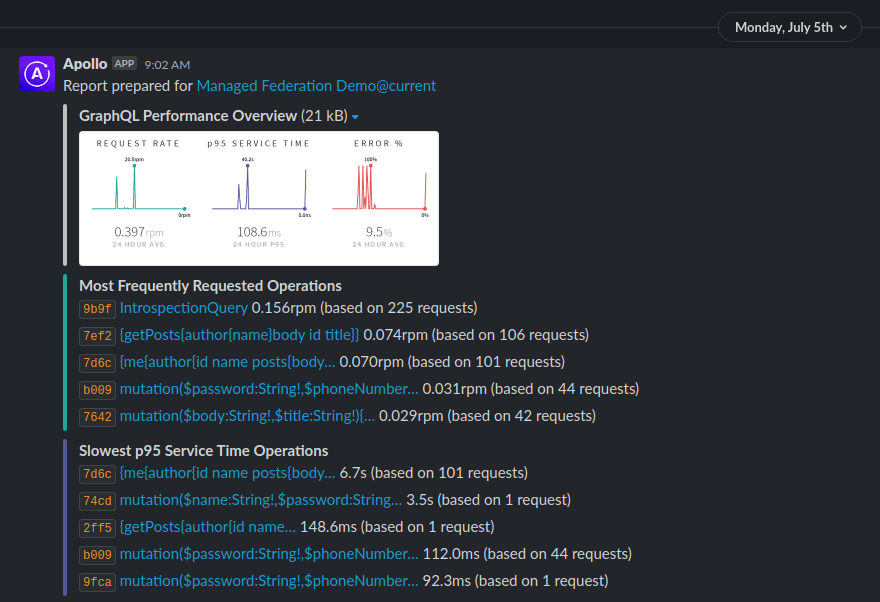
Apollo will keep track of your sub-graphs
- Feature rich, not limited to just analytics and performance insights.
- Gateway need not do the unification, which means - zero downtime. Gateway need not be restarted each time a schema is changed. Gateway keeps on polling Apollo to see if there is a change in config.
- Apollo will ensure that your schema’s are really safe ie. will not compose a broken schema. (Paid feature: Alerts for schema breaking changes)


That’s it for now. Hope you got started on this. The Apollo docs have tons of info to get yourself into the world of Graphs. Or you can get in touch with us to experience the systematic approach we adopt using these supergraphs to glue our work together and to enable seamless scaleups.
Sources
The data in this article is referenced from multiple sources. You could do your reading on any of the sources to progress more into the details on a Federated Schema and the powerful features of a Managed Federation.
- https://www.apollographql.com/docs/federation
- https://www.youtube.com/watch?v=lRI0HfXBAm8- Demo of Apollo Federation by James (Engg Manager at Apollo)
- https://www.apollographql.com/blog/announcement/apollo-federation-f260cf525d21/A blog post by Apollo
- https://www.velotio.com/engineering-blog/implementing-federated-graphql-microservices-using-apollo-federation
- Demo implementation of the usual features like authentication: https://github.com/doylefermi-kv/nestjs-managed-federation-demo
- Codesandbox - a very simple demo I think should help you understand federated schema easily - https://codesandbox.io/s/managed-federation-demo-3c9z4

